Mobiele website? Hoezo?
Een veelgehoord antwoord als je ondernemers vraagt of zij al een mobiele of mobielvriendelijke website hebben, is: “Mobiele site? Hoezo? Mijn klanten vinden mij niet mobiel!”. Ik krijg ook dikwijls de vraag of het zin heeft een mobiele site te maken, naast de standaard website of het standaard weblog.

In 2008 voorspelde Forrester Research nog dat in 2013 maar liefst 125 miljoen Europeanen regelmatig het web zouden afspeuren op hun mobiele apparaat.
Dat dit soort spannende en hooggespannen verwachtingen zelfs nog kan worden overtroffen blijkt gewoon uit de realiteit: er waren per 1 januari 2012 in West- en Oost-Europa gecombineerd meer dan 740 miljoen mobiele telefoons, waarvan meer dan 40% (= 296 miljoen) smartphones.
Veel bedrijven trekken het nut en het rendement van een mobiele website of een eigen mobiele app in twijfel en op zich is dat logisch. Het kost extra geld, moeite en men vraagt zich af of deze kosten en inspanningen wel opwegen tegen de mogelijke extra inkomsten.
Maar als je onderstaande statistieken ook nog eens leest en de bijgestelde groeicijfers voor de komende paar jaar bekijkt, dan zul je tot het inzicht komen dat je in deze tijd eigenlijk niet meer zonder een mobiele of mobielvriendelijke website kunt!
Als je website nog niet goed te bekijken is op mobiele apparaten, dan moet je je langzaamaan toch zorgen gaan maken en acties uitzetten om dit te realiseren. Het zal namelijk niet zo lang meer duren voor het mobiele datagebruik voor het raadplegen van sites (en blogs) de hoeveelheid gebruik van het vaste netwerk overstijgt!
Mobiele statistieken
Wat recente statistieken over mobiel Internet gebruik:
- Aan het eind van 2011 waren er bijna 6 miljard mobiele abonnementen wereldwijd (87% van de wereldbevolking!)
- Er zijn meer dan 1 miljard smartphones in gebruik
- Het mobiele datagebruik verdubbelt bijna elk jaar
- 54% van de mobiele gebruikers zoekt tenminste 1x per dag iets over een product, dienst of bedrijf op zijn/haar smartphone
- 39% van de mobiele gebruikers leest eerst online reviews over een product, voordat hij/zij het aanschaft als een impulsaankoop
Als je je website of weblog op WordPress hebt gebaseerd (of een WordPress blog gaat opzetten) kun je relatief snel en eenvoudig zorgen dat je website ook goed te lezen is op mobiele apparaten. Kies daartoe een “fluid” of “responsive” thema voor je site. Dan is je site meteen goed op desktopbrowsers, op tablets èn op smartphones!
Mocht je te hebben gepland om volgend jaar je website een make-over te (laten) geven, dan is het algemene advies om nog even te wachten en niet meteen je site om te gooien en er een “responsive” site van te maken. Een nieuwe site laten ontwerpen en neerzetten is namelijk ongeveer net zo duur als het omzetten van een klassieke website naar een “responsive” site.
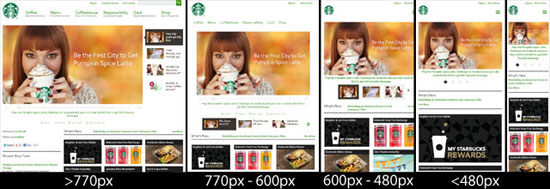
Hieronder zie je een voorbeeld van hoe de Starbucks website op ieder formaat beeldscherm werkt:

Een paar goede (Engelstalige) artikelen over de groei van mobiele telefoons en smartphones:
- European Mobile Behavior Shifting Rapidly
(Forbes, 7 augustus 2012) - Why You Need a One-Size-Fits-All Website
(Inc.com, 27 november 2012)
En heb jij al een mobiele website? Of ben je van plan een mobiele of mobielvriendelijke website te gaan inrichten? Laat hieronder je mening achter!
Over de auteur