Foto’s rechtstreeks vanuit Picasa uploaden naar je zakelijke Google+ pagina
 Het uploaden van foto’s naar je Google+ Zakelijke pagina lijkt omslachtig. Je moet eerst inloggen op Google+ met een account, waarmee je de zakelijke Google+ pagina kunt beheren, dan moet je switchen naar je zakelijke Google+ pagina, doorklikken naar foto’s en dan de foto’s uploaden via je webbrowser.
Het uploaden van foto’s naar je Google+ Zakelijke pagina lijkt omslachtig. Je moet eerst inloggen op Google+ met een account, waarmee je de zakelijke Google+ pagina kunt beheren, dan moet je switchen naar je zakelijke Google+ pagina, doorklikken naar foto’s en dan de foto’s uploaden via je webbrowser.
Vind je dat ook erg omslachtig? En weet je dat er een veel gemakkelijker manier is, gewoon via het gratis programma Picasa, dat ook door Google wordt uitgegeven?
Wellicht heb je het wel eens geprobeerd door in te loggen met je gewone Google+ credentials. Helaas werkt dat niet en kom je erachter dat je dan niet de foto’s en albums kunt zien van je zakelijke Google+ pagina.
Foto’s met Picasa uploaden naar je zakelijke Google+ pagina?
Ja, het kan gewoon! Zeker als je veel doet met fotografie en dus veel foto’s produceert, kan het gemakkelijk zijn om grote hoeveelheden foto’s eerst goed te taggen in Picasa (dus ook geotaggen!), om ze daarna te uploaden.
Dit doe je door eerst (eenmalig) een wachtwoord aan te maken voor je zakelijke Google+ pagina. Het blijkt namelijk dat elke pagina een eigen unieke gebruikers-naam heeft. Het wachtwoord daarvoor kun je instellen door de volgende stappen te doorlopen:
- Log in op Google+
- Ga naar de gewenste Google+ pagina; als het goed is ben je dan de beheerder
- Klik linksboven op “Dashboard”
- Klik in de horizontale menubalk bovenaan op “Instellingen”
- Scroll omlaag naar ‘Hulpprogramma’s van derden’ en klik op ‘Een wachtwoord instellen’. Daar zie je ook de gebruikersnaam die je moet invoeren in Picasa als gebruiker.
Tip: Kies een complex wachtwoord!!
Ik gebruik het tooltje LastPass voor het administreren van mijn wachtwoorden. Deze tool kan ook wachtwoorden van gewenste lengte en complexiteit genereren. Voor Google diensten laat ik tegenwoordig extreem complexe wachtwoorden van 20 willekeurige karakters en symbolen aanmaken. Zo heb ik altijd voor elke dienst een ander wachtwoord. Als dan één van de wachtwoorden wordt gehacked, dan lopen andere accounts in elk geval geen gevaar.
Voor meer informatie, zie ook: “Een wachtwoord instellen voor uw pagina” (Google Support)
Google experimenteert met meer afbeeldingen in de zoekresultaten
 Veel van de meer dan 500 experimenten die Google per jaar uitvoert blijven voor de meeste mensen onopgemerkt. Maar de afgelopen paar weken is Google bezig met een aantal meer in het oog springende experimenten.
Veel van de meer dan 500 experimenten die Google per jaar uitvoert blijven voor de meeste mensen onopgemerkt. Maar de afgelopen paar weken is Google bezig met een aantal meer in het oog springende experimenten.
Zo had ik het laatst ook al gezien dat op bepaalde trefwoorden veel meer afbeeldingen worden vertoond, dan het standaard liggende blokje met een stuk of 4 afbeeldingen. Alleen realiseerde ik me toen te laat dat het duidelijk anders was dan normaal en vergat er dus een screenshot van te maken.
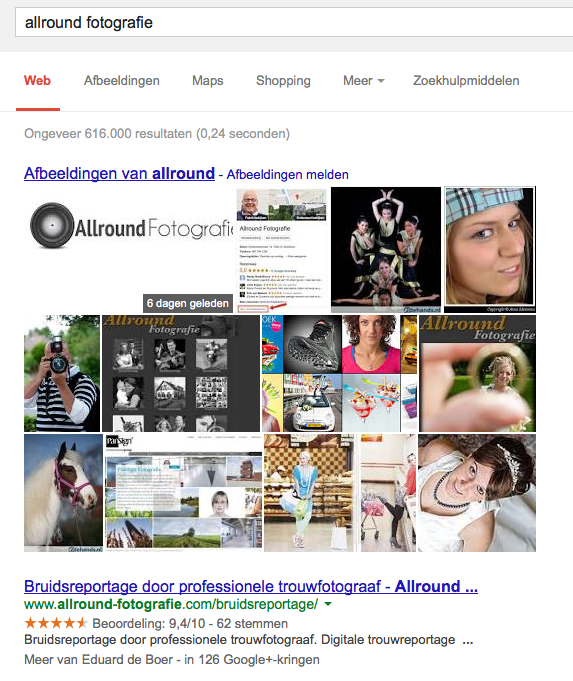
Maar vanmorgen zag ik er weer eentje: in het kader van routinematig onderzoek naar rankings en wat er zoal wordt vertoond als je zoekt op een aantal zoektermen, zag ik onderstaande grote blok met afbeeldingen, toen ik zocht op “Allround Fotografie”:
 Dit zijn dus drie rijen met foto’s, in plaats van één rijtje. Ook hieruit blijkt volgens mij wederom dat Google steeds meer waarde gaat hechten aan goede afbeeldingen die ze kunnen tonen op basis van zoektermen.
Dit zijn dus drie rijen met foto’s, in plaats van één rijtje. Ook hieruit blijkt volgens mij wederom dat Google steeds meer waarde gaat hechten aan goede afbeeldingen die ze kunnen tonen op basis van zoektermen.
Aan de andere kant… Ik vertelde je in de podcast van gisteren over de vernieuwingen van Google+, waarbij de zoekmachine steeds beter wordt in het herkennen van afbeeldingen. Recentelijk was er ook weer een duizendtal nieuwe woorden toegevoegd, waarop afbeeldingen kunnen worden gezocht en gevonden op Google+.
Dus dit kan ook een experiment zijn van Google om te bepalen welke foto’s op welke zoektermen worden vertoond, om zo de fotoherkenning te verbeteren.
Natuurlijk blijft het koffiedik kijken… Dus ik neem dan nog maar gewoon een kop koffie om te drinken en mijn overpeinzingen voort te zetten.
Google blijft experimenteren met layout en weergave etc.
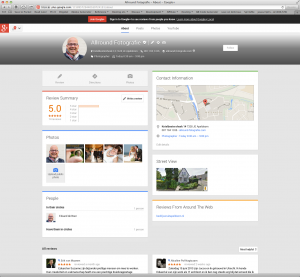
Gisteren schreef ik over de vernieuwde layout van Google+ Zakelijke pagina’s. Nu blijkt dat dat gisteren een experiment van Google was, zoals zij continu zoveel tests en experimenten uitvoeren. Want op dit moment is de oude layout weer zichtbaar.
Dat is te zien in onderstaande screenshot:
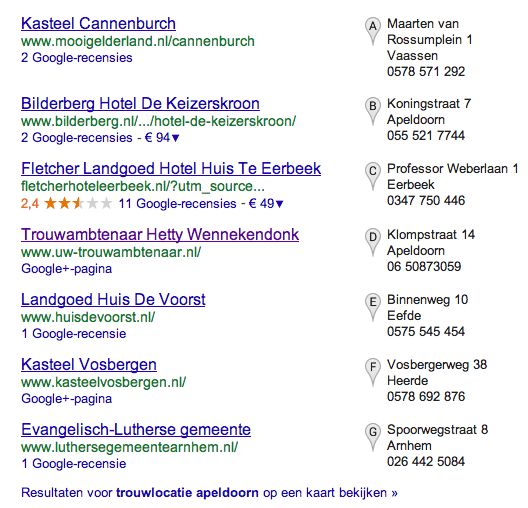
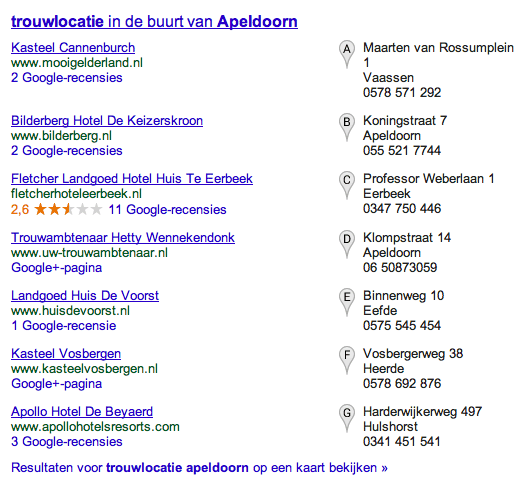
Vanmorgen viel me weer iets anders op, namelijk dat de weergave van de lokale zoekresultaten (je weet wel: die “A” t/m “G”) opeens verkleind worden weergegeven:
 Dat was gisteren nog niet zo, want toen werden de lokale zoekresultaten nog zó vertoond:
Dat was gisteren nog niet zo, want toen werden de lokale zoekresultaten nog zó vertoond:
Nu is de vraag wat hier de achtergrond van is. Ach, met Google blijft het giswerk…
Nieuwe layout van Google+
Hoewel het al een paar dagen rondzoemde in de Blogosphere, is het nu dan echt zover: Google+ Zakelijk pagina’s hebben een nieuwe layout. Naast dat Google+ Zakelijk nu responsive is, is ook de indeling en opmaak van de pagina’s veranderd.
Op zich is dit een bijzondere actie, want sinds een paar maanden is de lokale bedrijfspagina steeds moeilijker te bereiken en kost het meer muiskliks om op de pagina terecht te komen. Op dit moment moet je al zo’n 2 tot 4 keer klikken, om bij een pagina terecht te komen.
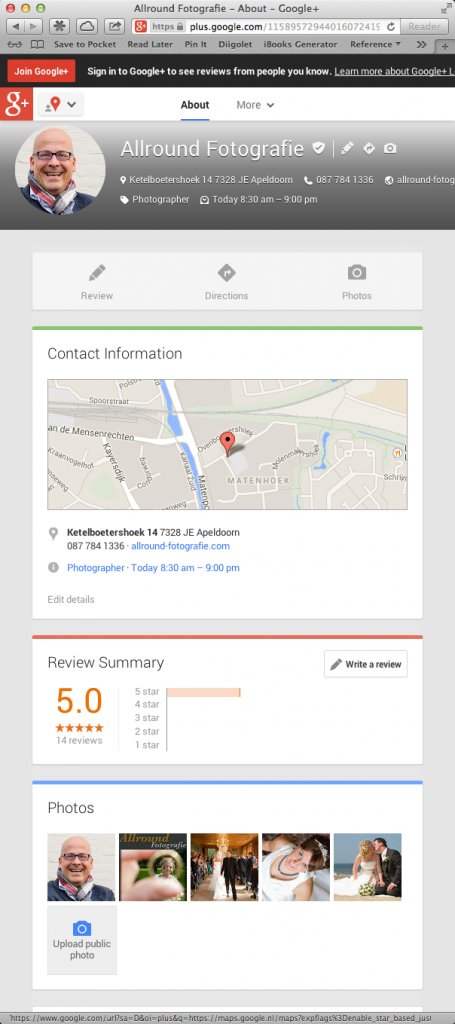
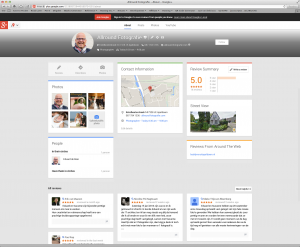
Contactinformatie eerst bij 1 kolom, dan reviewscore, gevolgd door foto’s
In de smalste opmaak is de pagina één lange kolom van allemaal blokken met content. Logischerwijs begint die dan met een landkaartje en de contactinformatie, want de pagina wordt hoogstwaarschijnlijk alleen zo vertoond, als je ’m op een mobiel apparaat bekijkt. En dan wil je in meer dan 80% van de gevallen weten waar het gewenste bedrijf zich bevindt en hoe je het kunt bereiken.
Maar wat opvallend is, is dat meteen daarna de reviewscores worden getoond. Dit geeft eens te meer aan dat Google steeds meer waarde hecht aan reviews.
Vervolgens worden de foto’s, eventuele bedrijfspanorama en recensies getoond.
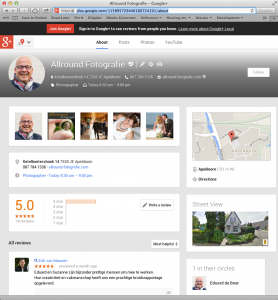
Reviewscore eerst bij 2 kolommen, dan contactinformatie en foto’s
Als je de Google+ Zakelijk pagina bekijkt op een device wat een iets breder scherm heeft, zie je de reviewscores zelfs als allereerste contentblok, wat wordt gevolgd door de contactinformatie.
Wellicht zie ik het helemaal verkeerd, maar ik denk dat de filosofie hierachter is, dat mensen die op een tablet of ander device met een gemiddelde afmeting meer een vorm van onderzoek doen en dat daarom de reviewscores eerst worden getoond.
Foto’s eerst bij 3 kolommen, dan contactinformatie, gevolgd door reviewscore
Voortbordurend op de informatiebehoefte die anders lijkt te zijn per device denk ik dat Google van mening is dat mensen met een groot scherm eerst een indruk van het bedrijf willen hebben op basis van foto’s.
Samenvatting
Ik vind het een verbetering, deze nieuwe layout en ik ben benieuwd of je het eens bent met mijn argumentatie over het waarom van de indeling. Geef hieronder jouw mening!
Waarom Markdown?
Tijdens mijn dagelijkse rondreizen door de Blogosphere was ik al vaak de term “Markdown” tegengekomen, maar ik had me nooit verdiept in wat het was en waar je het voor kon gebruiken. Tot recentelijk… En ik ben inmiddels een Markdown-fan!!
 Mogelijk duurde het zolang, doordat ik ten aanzien van bloggen een goede en optimale workflow dacht te hebben. Tot ik in Markdown dook…
Mogelijk duurde het zolang, doordat ik ten aanzien van bloggen een goede en optimale workflow dacht te hebben. Tot ik in Markdown dook…
Wat is Markdown?
Markdown bestaat al sinds 2004 en is ontwikkeld door John Gruber van Daring Fireball (i.s.m. Aaron Schwartz) als een uiterst simpele manier om platte tekst te kunnen opmaken, terwijl de opmaak ook leesbaar is als je de platte tekst bekijkt. Het voordeel van Markdown is dat het door middel van simpele programmatuur is om te zetten naar valide (X)HTML, PDF, RTF en andere formaten.
Voordelen van Markdown
Markdown heeft een aantal voordelen:
- Universeel overal te bewerken – Platte tekst uit de jaren ’70 is nog steeds met elke teksteditor te bewerken. Dus je loopt met Markdown ook nooit het risico dat je je documenten niet meer kunt openen (vergelijk: Kun jij nog WordPerfect 4.2 documenten openen?)
- Uiterst compact – Doordat het platte tekst is, kost het weinig opslagruimte. Je Dropbox, iPhone of iPad zal nooit vol raken door je Markdown documenten!
- Snel te leren – Na het lezen van één pagina op Internet over Markdown beheerste ik al zo’n 80–85%.
- Focus op content en niet op opmaak – Eindelijk kun je je weer richten op inhoud in plaats van opmaak, waardoor je effectiviteit toeneemt.
Hoe gebruik ik Markdown?
Voorheen schreef ik blogposts ofwel in Google Docs, of in WordPress zelf, via de webbrowser. En daarvoor moest ik in beide gevallen online zijn. Ik heb dikwijls geëxperimenteerd met diverse blogging-applicaties, maar door de jaren heen was er nooit eentje die mij echt “pakte”, niet op m’n desktop, noch op mobiele apparaten.
Sinds ik me in de zomervakantie van 2013 heb verdiept in Markdown heb ik de simpele, maar uiterst doeltreffende app ByWord gekocht, op m’n iPad en op m’n desktop/laptop. En het is echt een verademing!
Ik kan nu veel sneller van me af schrijven, bijvoorbeeld doordat ik door middel van ## het equivalent van een H2-header in HTML kan typen, zonder de tekst eerst te hoeven markeren en dan de H2 kiezen uit een dropdown-menu of dit zelf in HTML moet aangeven.
Was het moeilijk te leren? Nee, ik heb welbeschouwd één enkele webpagina gelezen en ben toen begonnen. Tijdens het werken met Markdown liep ik nog wel even tegen een paar zaken aan, die ik niet meteen had begrepen, namelijk het gebruik van tabellen en images.

Images en video plaats ik nu niet in het document in ByWord. In plaats daarvan zet ik op het punt in de tekst waar een foto of video moet komen, een korte markering. Als ik dan gereed ben met het document, publiceer ik het vanuit ByWord als “Draft” naar WordPress.
In WordPress voeg ik dan de gewenste images/video’s toe en maak ik de laatste aanpassingen, voordat ik op “Publiceer” klik in WordPress.
De definitieve RTF-versie van het Markdown document bewaar ik op Google Drive.
De Markdown teksten zelf bewaar ik in een folder op Dropbox: zo kan ik er overal en vanaf alle apparaten bij. En daarmee heb ik ook meteen voordeel van de platte tekst: ik kan het met elke editor bewerken. ByWord stelt je overigens in staat om offline te werken en synchroniseert automatisch al je werk met Dropbox, zodra je online komt.
Workflow
Mijn workflow is inmiddels als volgt:
- Schrijf document in Markdown (op iPad, laptop of desktop)
- Bewaar document op Dropbox (ByWord synct automatisch!)
- Publiceer “definitieve” Markdown versie als “draft” naar WordPress
- Bewaar RTF-versie op Google Drive
- Kleine wijzigingen in “draft”-versie op WordPress aanbrengen (foto’s/video’s)
- Klik “Publiceer” in WordPress
Markdown in WordPress?
Je kunt Markdown vanuit ByWord publiceren in WordPress. Dan wordt er uiterst minimale (clean en valid) HTML van gemaakt. Echter, als je geen ByWord hebt maar toch wilt experimenteren met Markdown, dan kun je ook de plugin Markdown for WordPress in je WordPress blog installeren. Je kunt dan je posts bewerken als Markdown, terwijl ze onderwater toch worden opgeslagen als HTML.
Wil ik nog zonder Markdown?
Hmmm… Nee. Ik ben in de korte tijd dat ik ermee werk, echt ontzettend gecharmeerd geraakt van Markdown. Mijn productiviteit, creativiteit en effectiviteit is enorm toegenomen. Dus voorlopig blijf ik echt gebruik maken van Markdown!
Ik raad je echt van harte aan om ook eens te kijken naar Markdown of het mogelijk iets voor jou is, vooral als jij iemand bent die (net als ik) veel schrijft.
Laat me hieronder weten, wat je ervan vindt en of jij ook bent overgestapt.