Waarom Markdown?
Tijdens mijn dagelijkse rondreizen door de Blogosphere was ik al vaak de term “Markdown” tegengekomen, maar ik had me nooit verdiept in wat het was en waar je het voor kon gebruiken. Tot recentelijk… En ik ben inmiddels een Markdown-fan!!
 Mogelijk duurde het zolang, doordat ik ten aanzien van bloggen een goede en optimale workflow dacht te hebben. Tot ik in Markdown dook…
Mogelijk duurde het zolang, doordat ik ten aanzien van bloggen een goede en optimale workflow dacht te hebben. Tot ik in Markdown dook…
Wat is Markdown?
Markdown bestaat al sinds 2004 en is ontwikkeld door John Gruber van Daring Fireball (i.s.m. Aaron Schwartz) als een uiterst simpele manier om platte tekst te kunnen opmaken, terwijl de opmaak ook leesbaar is als je de platte tekst bekijkt. Het voordeel van Markdown is dat het door middel van simpele programmatuur is om te zetten naar valide (X)HTML, PDF, RTF en andere formaten.
Voordelen van Markdown
Markdown heeft een aantal voordelen:
- Universeel overal te bewerken – Platte tekst uit de jaren ’70 is nog steeds met elke teksteditor te bewerken. Dus je loopt met Markdown ook nooit het risico dat je je documenten niet meer kunt openen (vergelijk: Kun jij nog WordPerfect 4.2 documenten openen?)
- Uiterst compact – Doordat het platte tekst is, kost het weinig opslagruimte. Je Dropbox, iPhone of iPad zal nooit vol raken door je Markdown documenten!
- Snel te leren – Na het lezen van één pagina op Internet over Markdown beheerste ik al zo’n 80–85%.
- Focus op content en niet op opmaak – Eindelijk kun je je weer richten op inhoud in plaats van opmaak, waardoor je effectiviteit toeneemt.
Hoe gebruik ik Markdown?
Voorheen schreef ik blogposts ofwel in Google Docs, of in WordPress zelf, via de webbrowser. En daarvoor moest ik in beide gevallen online zijn. Ik heb dikwijls geëxperimenteerd met diverse blogging-applicaties, maar door de jaren heen was er nooit eentje die mij echt “pakte”, niet op m’n desktop, noch op mobiele apparaten.
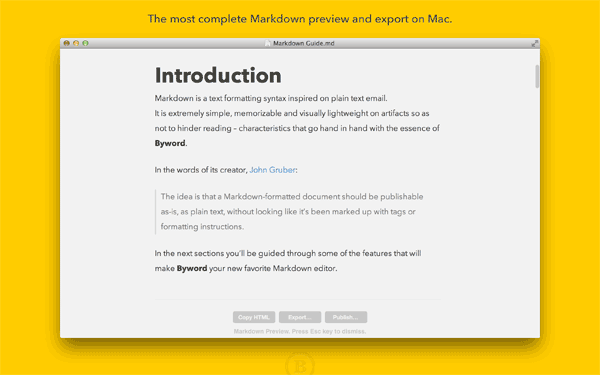
Sinds ik me in de zomervakantie van 2013 heb verdiept in Markdown heb ik de simpele, maar uiterst doeltreffende app ByWord gekocht, op m’n iPad en op m’n desktop/laptop. En het is echt een verademing!
Ik kan nu veel sneller van me af schrijven, bijvoorbeeld doordat ik door middel van ## het equivalent van een H2-header in HTML kan typen, zonder de tekst eerst te hoeven markeren en dan de H2 kiezen uit een dropdown-menu of dit zelf in HTML moet aangeven.
Was het moeilijk te leren? Nee, ik heb welbeschouwd één enkele webpagina gelezen en ben toen begonnen. Tijdens het werken met Markdown liep ik nog wel even tegen een paar zaken aan, die ik niet meteen had begrepen, namelijk het gebruik van tabellen en images.

Images en video plaats ik nu niet in het document in ByWord. In plaats daarvan zet ik op het punt in de tekst waar een foto of video moet komen, een korte markering. Als ik dan gereed ben met het document, publiceer ik het vanuit ByWord als “Draft” naar WordPress.
In WordPress voeg ik dan de gewenste images/video’s toe en maak ik de laatste aanpassingen, voordat ik op “Publiceer” klik in WordPress.
De definitieve RTF-versie van het Markdown document bewaar ik op Google Drive.
De Markdown teksten zelf bewaar ik in een folder op Dropbox: zo kan ik er overal en vanaf alle apparaten bij. En daarmee heb ik ook meteen voordeel van de platte tekst: ik kan het met elke editor bewerken. ByWord stelt je overigens in staat om offline te werken en synchroniseert automatisch al je werk met Dropbox, zodra je online komt.
Workflow
Mijn workflow is inmiddels als volgt:
- Schrijf document in Markdown (op iPad, laptop of desktop)
- Bewaar document op Dropbox (ByWord synct automatisch!)
- Publiceer “definitieve” Markdown versie als “draft” naar WordPress
- Bewaar RTF-versie op Google Drive
- Kleine wijzigingen in “draft”-versie op WordPress aanbrengen (foto’s/video’s)
- Klik “Publiceer” in WordPress
Markdown in WordPress?
Je kunt Markdown vanuit ByWord publiceren in WordPress. Dan wordt er uiterst minimale (clean en valid) HTML van gemaakt. Echter, als je geen ByWord hebt maar toch wilt experimenteren met Markdown, dan kun je ook de plugin Markdown for WordPress in je WordPress blog installeren. Je kunt dan je posts bewerken als Markdown, terwijl ze onderwater toch worden opgeslagen als HTML.
Wil ik nog zonder Markdown?
Hmmm… Nee. Ik ben in de korte tijd dat ik ermee werk, echt ontzettend gecharmeerd geraakt van Markdown. Mijn productiviteit, creativiteit en effectiviteit is enorm toegenomen. Dus voorlopig blijf ik echt gebruik maken van Markdown!
Ik raad je echt van harte aan om ook eens te kijken naar Markdown of het mogelijk iets voor jou is, vooral als jij iemand bent die (net als ik) veel schrijft.
Laat me hieronder weten, wat je ervan vindt en of jij ook bent overgestapt.
2 reacties tot nu toe
Fred ZeldersGeplaatst op4:00 pm - okt 18, 2013
Goeie keuze Eduard!
Markdown is ZO een time-saver. En dat ervaar je pas echt als je er mee werkt.
Ik gebruikte aanvankelijk ook Byword maar sinds kort op de iPad overgestapt naar de iOS Editorial.
In deze app kan je niet alleen editen maar ook complete workflows bouwen waardoor je nog minder werk hebt aan het schrijven van teksten of blogposts.
Lees er hier mee over:
~ http://www.macdrifter.com/2013/08/editorial-for-ipad-a-landmark-in-ios-text-editors.html
Over de auteur